
Meta tagi – co to jest? Rodzaje metadanych stron internetowych.
Meta tagi to rodzaj metadanych odnoszących się do stron www i zamieszczonych na nich treściach. W największym uproszczeniu, meta tagi to „dane o danych” dotyczące witryn internetowych. Zawierają informację opisujące stronę internetową dla wyszukiwarek internetowych, przeglądarek stron, mediów społecznościowych i nie tylko.
Meta tagi – co to jest?
Meta tagi – to fragmenty tekstu opisujący zawartość witryny internetowej, które nie pojawiają się na samej stronie www, a jedynie w jej kodzie źródłowym. Meta tagi to w zasadzie niewielkie deskryptory treści, które pomagają głównie wyszukiwarkom powiedzieć użytkownikowi, o czym jest strona internetowa.
Meta tagi stanowią integralną część języka HTML i każdej strony internetowej. Umieszcza się je na początku pliku HTML, w części nazywanej nagłówkiem i oznaczonym tagiem <HEAD>. Jest to specjalna sekcja służąca wyłącznie do opisu strony i standardowo nie jest wyświetlana przez przeglądarki internetowe.
„Opis strony” jest przy tym bardzo obszernym pojęciem nieograniczającym się jedynie do stwierdzenia typu „na tej stronie zamieszczamy zdjęcia z wakacji”. Przykładowo jednym ze standardowych elementów nagłówka jest określenie, w jaki sposób mają być wyświetlane polskie znaki u zagranicznych użytkowników. Odbywa się to przez podanie w odpowiednim znaczniku ogólnie przyjętego standardu obsługi takich znaków.
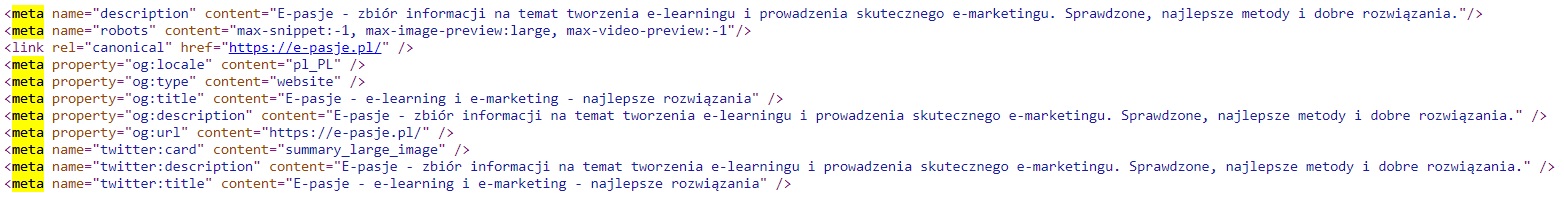
W przypadku większości stron internetowych możliwe jest podejrzenie ich zawartości HTML – a co za tym idzie meta tagów – przez użycie opcji „Pokaż źródło”. Opcja ta pojawia się po użyciu prawego klawisza myszy lub przy użyciu kombinacji klawiszy CTRL + U. Meta tagi powinny znajdować się na początku nowo otwartej strony. Poniżej meta tagi strony głównej strony internetowej – e-pasje.pl.
Podstawowe meta tagi stron internetowych
Metatagi określa się znacznikiem meta, określa się jego typ, a następnie przypisuje mu konkretne wartości. Przyjrzymy się najważniejszym z nich:
Keywords – słowa kluczowe. Jeden z najbardziej znanych meta tagów, opisujący zawartość strony za pomocą serii wyrażeń, rozdzielonych przecinkami.
Np. HTML: <meta name=”keywords” contenet =”czapka, ferie, zima”/>
Title – tytuł strony. Tag, który określa w jaki sposób nasza strona będzie nazywana w przeglądarce. Element ten w dalszym ciągu ma kluczowe znaczenie dla strony internetowej i jest pierwszym elementem, który zauważy użytkownik patrząc na wyniki w wyszukiwarce. Powinny być „chwytliwe” i łatwo kojarzące się z zawartością danej podstrony.
Np. HTML:<meta name=”title” content=”Ferie zimowe w Zakopanem.”/>
Description – opis strony. Krótki tekst opisujący zawartość strony w sposób nieco bardziej dokładny niż jej tytuł. Jest brany pod uwagę przez większość wyszukiwarek internetowych, chociaż nie w każdej ma takie samo znaczenie.
Np. HTML:<meta name=”decription” content=”Wycieczka do Zakopanem w atrakcyjnej cenie. Last minute – skorzystaj już dziś i wyjedź na ferie zimowe. ”/>
Ciekawostką jest, że słowa kluczowe były niegdyś najistotniejszym składnikiem opisu strony, jednak ich znaczenie bardzo w obecnych czasach zmalało. Największa wyszukiwarka internetowa Google nie bierze ich w ogóle pod uwagę, a nawet mniej popularne serwisy nie przywiązują do nich zbyt dużego znaczenia. Wynika to z faktu, iż element ten był w przeszłości bardzo nadużywany, przez wpisywanie w niego słów niemających żadnego związku z treścią, w myśl zasady „im więcej, tym lepiej”.
 Dodatkowe meta tagi stron internetowych
Dodatkowe meta tagi stron internetowych
Wymienione poprzednio meta tagi stanowią (pomimo znacznego zmniejszenia roli słów kluczowych) najistotniejsze elementy opisowe większości stron. Poniższe tagi pełnią rolę pomocniczą, ale również istotną.
Author – informacja o autorze strony. Standardowo nie są brane pod uwagę prze wyszukiwarki i mają wyłącznie charakter informacyjny. Końcowy użytkownik może z niego skorzystać na własne potrzeby, np. wyszukując później treści po imieniu i nazwisku autora.
Np. HTML:<meta name=”author” content=” Donald Trump”/>
Language – określa język strony www. Tag ten może być używany przez wyszukiwarki w sytuacji gdy użytkownik chce odnaleźć strony tylko w określonym języku, np. angielskim.
Np. HTML:<meta name=”language” content=”english”/>
Robots – specyficzny tag określający w jaki sposób mają zachowywać się wcześniej wspomniane programy indeksujące wyszukiwarek internetowych. Tag ten jest dosyć skomplikowany w swojej strukturze i może zawierać różne instrukcje np. wykluczać konkretną podstronę z indeksowania , uniemożliwiać przechowywanie archiwalnych kopii strony. Instrukcje te mogą być czasem przechowywane w oddzielnym pliku robots.txt, zamiast w postaci tagów.
Np. HTML:<meta name=”robots” content=”index”/>
Meta tagi stron internetowych – praktyczne zastosowanie
Google ignoruje słowa kluczowe w swoich algorytmach wyszukiwania i indeksowania stron. Czy oznacza to, że meta tagi nie są istotne?
Niekoniecznie. Po pierwsze sposoby działania robotów indeksujących nie są znane i nie wiadomo dokładnie, jaką wagę przywiązują do poszczególnych części metadanych. Oczywiście jest możliwe stworzenie strony internetowej niezawierającej żadnych znaczników meta. Będzie ona wyświetlać się poprawnie i działać – powinna również zostać odnaleziona przez wyszukiwarki.
Faktem jednak jest, że strony nieposiadające tytułu ani opisu prezentują się znacznie gorzej w wynikach wyszukiwania. Często są pomijane przez użytkowników, którzy nie chcą wchodzić na „gołe” strony. Świadczy to też o braku podstawowej wiedzy lub lenistwie projektanta strony – szczególnie w czasach, gdy w uzupełnianiu meta tagów pomagają również zautomatyzowane narzędzia.
Po drugie meta tagi nie ograniczają się tylko do poprzednio wymienionych. Rozwój mediów społecznościowych w szczególności takich serwisów jak Facebooka i Twittera doprowadził do utworzenia specjalnych tagów przeznaczonych do współpracy z tymi stronami. Nie są one tak popularne i znane jak poprzednie, ale mogą pozwolić np. na szybkie cytowanie zawartości strony bez konieczności ręcznego jej wprowadzania. Biorąc pod uwagę ogromną popularność tych serwisów, stanowi to kolejne pole zastosowania meta tagów.

 Dodatkowe meta tagi stron internetowych
Dodatkowe meta tagi stron internetowych